Schema.org è un’iniziativa collaborativa nata nel 2011 tra i principali motori di ricerca, tra cui Google, Bing, Yahoo! e Yandex, con l’obiettivo di fornire un vocabolario comune per i dati strutturati sul web. I dati strutturati consentono di arricchire il contenuto delle pagine web con informazioni specifiche, facilitando ai motori di ricerca la comprensione del significato dei dati e migliorando l’esperienza degli utenti nei risultati di ricerca.
Grazie all’implementazione dei markup di Schema.org, è possibile aggiungere metadati alle pagine web, fornendo una struttura organizzata e coerente per descrivere il contenuto. Questi dati strutturati aiutano i motori di ricerca a interpretare i contenuti in modo più accurato, consentendo di visualizzare nei risultati di ricerca snippet, come le schede informative, i caroselli di prodotti e le risposte dirette alle domande degli utenti. Ma cosa sono esattamente Schema.org e i suoi markup? Scopriamolo nel prossimo paragrafo.
Cosa sono Schema.org e i suoi markup?
Schema.org è un’iniziativa open-source, che fornisce un vasto insieme di tipi di dati strutturati, noti come “markup”, che possono essere aggiunti alle pagine web per fornire informazioni dettagliate sugli oggetti e sugli eventi presenti nel contenuto del sito. Questi markup, scritti utilizzando i formati JSON-LD, Microdata o RDFa, aiutano i motori di ricerca a capire il contesto del contenuto e a presentare risultati più pertinenti agli utenti.
In altre parole, i markup di Schema.org funzionano come un linguaggio comune che consente ai webmaster di etichettare e categorizzare i dati sulle loro pagine web, facilitando così l’indicizzazione dei contenuti e l’esposizione di informazioni chiare e strutturate agli utenti.
La struttura dei dati fornita da Schema.org copre una vasta gamma di argomenti, tra cui prodotti, eventi, ricette culinarie, recensioni, organizzazioni, persone, luoghi, e molto altro. Ogni tipo di markup ha proprietà specifiche che consentono di fornire ulteriori dettagli e informazioni rilevanti riguardo all’oggetto o all’evento descritto.
L’utilizzo di Schema.org porta notevoli vantaggi sia agli utenti che ai proprietari dei siti web. Da un lato, gli utenti possono godere di risultati di ricerca più informativi e pertinenti, con informazioni chiare e concise direttamente nella pagina dei risultati. Dall’altro lato, i webmaster possono aumentare la visibilità e la rilevanza delle loro pagine nei motori di ricerca, migliorando potenzialmente il posizionamento del sito web e aumentando il traffico organico.
Perché è importante per la SEO?
Come già anticipato i dati strutturati sono in grado di migliorare i risultati in SERP grazie ad informazioni aggiuntive.
L’importanza dei dati strutturati di Schema.org risiede nella capacità di fornire ai motori di ricerca una comprensione più approfondita delle entità presenti nelle pagine web, permettendo loro di offrire risultati di ricerca migliori agli utenti. Quando Google e altri motori comprendono le informazioni a un livello più profondo, possono presentare nei risultati di ricerca elementi come rich card, rich snippet e knowledge panel, ottenuti proprio dai dati strutturati.
Sebbene non vi siano prove concrete che i markup di Schema.org influenzino direttamente il posizionamento nelle classifiche di ricerca, è invece noto che offrano una serie di opportunità extra per attirare l’utenza.
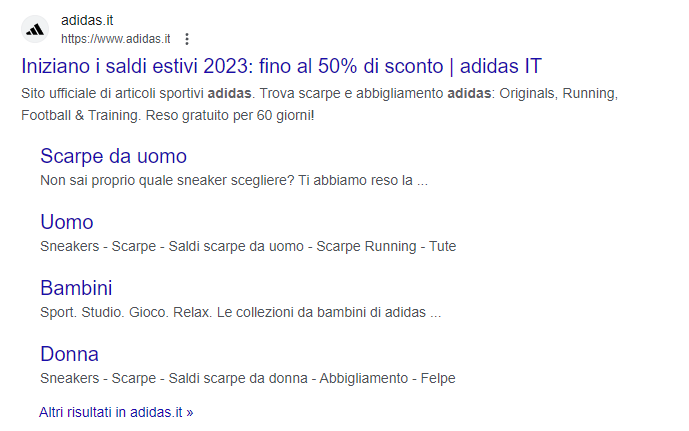
Ad esempio, un risultato di ricerca classico mostra solo il titolo e la meta description della pagina collegata, mentre un risultato con sitelink offre agli utenti la possibilità di accedere alla pagina principale del sito e ad altre pagine simili di loro interesse. Questo aumenta le probabilità che un utente arrivi sul tuo sito.Esistono diverse SERP monopolizzate da un singolo sito in tutta la schermata above the fold grazie ai sitelink.
Studi effettuati da Milestone Research hanno dimostrato che l’aumento della visibilità fornita dai risultati avanzati può migliorare clic rate, con gli utenti che tendono a cliccare il 58% delle volte su risultati avanzati, rispetto al 41% dei risultati standard.
Google stesso afferma che i dati strutturati, se implementati correttamente, possono migliorare l’aspetto complessivo dei risultati di ricerca e, di conseguenza, la user experience.
Pur non avendo prove dirette sull’impatto delle classifiche, è innegabile che i dati strutturati arricchiscano notevolmente l’esperienza di ricerca. Gli utenti possono leggere recensioni domande, ottenere informazioni cruciali sulle attività commerciali e molto altro ancora, prima di cliccare sul risultato.
Ad esempio, consideriamo un sito web che presenta ricette di cucina. Utilizzando i markup di Schema.org, è possibile specificare il tipo di piatto (ad esempio, primi, secondi, dessert), gli ingredienti necessari, il tempo di preparazione, le istruzioni per la cottura e le informazioni nutrizionali. Quando un motore di ricerca elabora questi dati strutturati, potrebbe mostrare uno snippet che contiene l’immagine del piatto, il tempo di preparazione e la valutazione media degli utenti, rendendo la pagina più attraente per gli utenti che stanno cercando una ricetta specifica.
Questa possibilità di fornire una vasta gamma di informazioni direttamente nella pagina dei risultati può aumentare la visibilità e la riconoscibilità del tuo brand, oltre a potenzialmente aumentare il tasso di clic. Infatti, fornire agli utenti un assaggio delle informazioni pertinenti li invoglia ad approfondire ulteriormente visitando il tuo sito.
È pertanto consigliato a tutti i webmaster di considerare l’implementazione dei dati strutturati nei propri siti web, al fine di ottimizzare al meglio la presenza online e fornire un’esperienza di ricerca arricchita e soddisfacente per gli utenti.
Tipologie di Markup
Il markup Schema è un codice che “traduce” gli elementi del tuo sito web in un modo facilmente comprensibile per tutti i principali motori di ricerca.
Ne esistono 32 tipi differenti, adesso ne vedremo 5 tra i più utilizzati:
Evento: viene utilizzato per descrivere un evento specifico, come un concerto, una conferenza, uno spettacolo teatrale o un festival. Fornisce informazioni dettagliate come la data, l’orario, il luogo, gli organizzatori e altre informazioni pertinenti sull’evento.
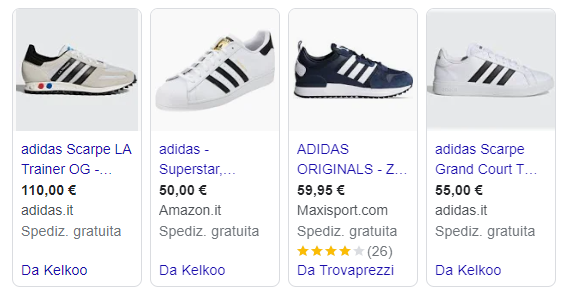
Prodotto: è utile per descrivere un prodotto, sia fisico che digitale, come un libro, un gadget tecnologico, un’opera d’arte o un software. Le proprietà associate a questo tipo di markup includono il nome, il prezzo, la disponibilità, il marchio, le recensioni degli utenti e altre specifiche. L’implementazione di questo markup può consentire ai motori di ricerca di mostrare informazioni dettagliate sui prodotti nei risultati e nei caroselli.
Organizzazione: lo schema “Organizzazione” viene utilizzato per descrivere un’organizzazione, come un’azienda, un’associazione, una scuola o un’entità simile. Le proprietà di questo markup includono il nome, l’indirizzo, il numero di telefono, il logo e altre informazioni rilevanti. Questo tipo di markup può essere utilizzato per le schede informative nelle SERP.
Sitelink: utilizzandolo è possibile specificare i link aggiuntivi, insieme ai rispettivi titoli, che si desidera mostrare nei risultati di ricerca. Questo consente di presentare una serie di pagine interne importanti direttamente nella pagina dei risultati, fornendo agli utenti una panoramica più ampia del contenuto del sito e offrendo loro ulteriori opzioni di navigazione.
Recensione: viene utilizzato per fornire una valutazione o una recensione di un prodotto, un servizio o qualsiasi altra entità. Le proprietà di questo tipo di markup includono il punteggio, il testo della recensione, l’autore e altre informazioni pertinenti. I motori di ricerca possono utilizzare questo tipo di dati strutturati per visualizzare le valutazioni delle recensioni direttamente nei risultati di ricerca, aiutando gli utenti a prendere decisioni informate.
Questi sono solo alcuni esempi dei numerosi tipi di dati strutturati offerti da Schema.org. Implementare i markup corretti in base al contenuto del proprio sito web potrà darti un vantaggio competitivo non indifferente.
Come ottenere lo Schema Markup per le tue pagine
Esistono tre linguaggi utilizzati per generare lo Schema.
JSON-LD
È uno script aggiunto come blocco separato dal resto del codice di una pagina web. La sua sintassi simile a un oggetto JavaScript rende più agevole l’organizzazione e la gestione dei dati strutturati. Google raccomanda il suo uso poiché offre una maggiore flessibilità nell’aggiornamento e nella modifica dei dati, risultando particolarmente vantaggioso per sviluppatori e webmaster.
Microdati
Espletano una funzione simile a quella di JSON-LD ma presentano un formato differente. Essi vanno incorporati direttamente nell’HTML della pagina web, il che può rendere la scrittura e l’aggiornamento del codice meno accessibile, soprattutto per coloro che si avvicinano per la prima volta a questa tecnologia. Inoltre, sui siti web più complessi, come quelli di e-commerce, l’utilizzo dei Microdati può richiedere una gestione più complessa. Tuttavia, essi rappresentano comunque una valida opzione per implementare dati strutturati.
RDFa
Condivide con i Microdati la caratteristica di essere aggiunto al codice HTML utilizzando tag e attributi specifici. Tuttavia, RDFa presenta una natura più consolidata, risalendo a una storia più antica. La sua principale forza risiede nella sua capacità di integrarsi facilmente con altre applicazioni o piattaforme che utilizzano tecnologie basate su RDF, consentendo una collaborazione più profonda con altre fonti di dati strutturati.
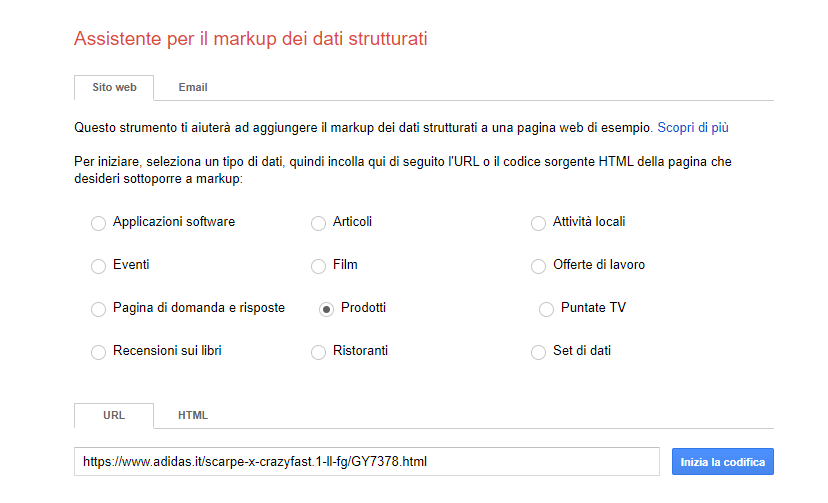
Assistente per il markup dei dati strutturati
Per fortuna non è necessario scrivere il codice a mano, Google ci fornisce uno strumento apposito per generare il markup in JSON.LD o con i microdati.
Si inizia scegliendo la tipologia di dati desiderata e incollando l’URL della pagina dove andranno caricati.
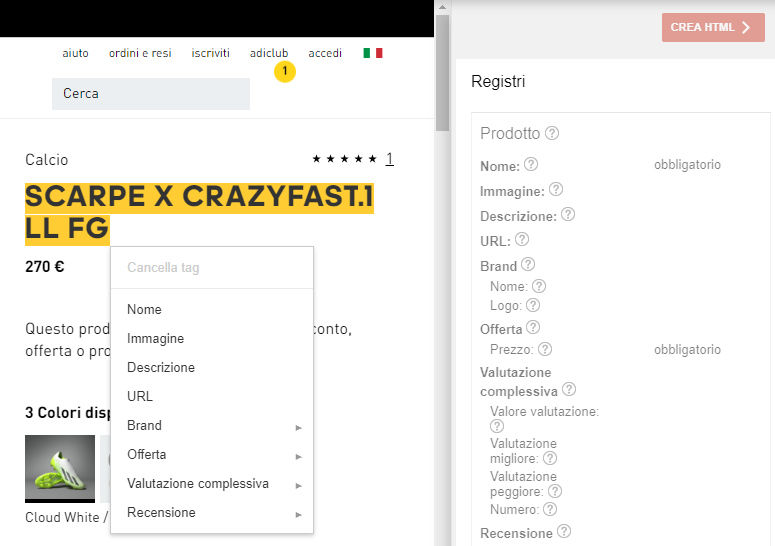
Successivamente verrà mostrata la pagina in questione e si dovranno evidenziare le parti che si desiderano contrassegnare con gli appositi tag. Per aggiungere tag per elementi non visibili è possibile utilizzare il pulsante “Aggiungi tag mancanti”.
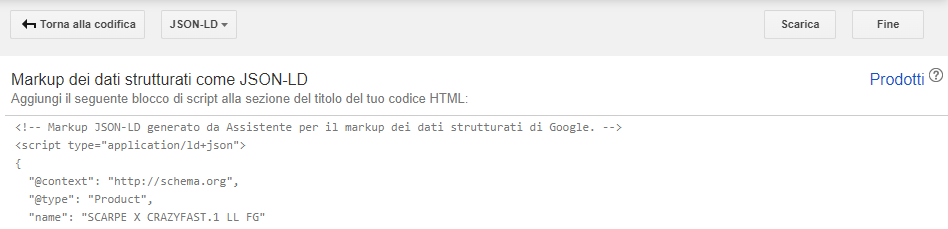
A lavoro concluso basterà cliccare su “Crea HTML”. Si potrà scegliere se ottenere il codice in JSON-LD o con microdati.
A questo punto basterà copia-incollare il tutto nel CMS.
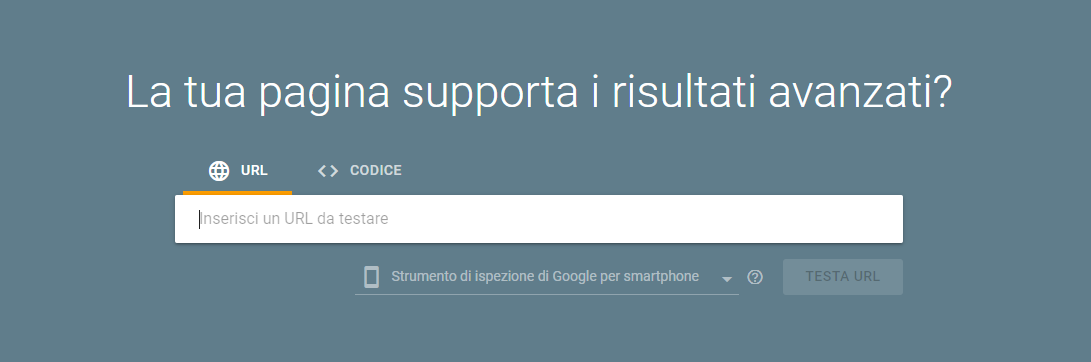
Per testare che tutto funzioni correttamente, Google mette a disposizione il “Test dei risultati avanzati”.
Bene, ora sai come utilizzare i dati strutturati per dare un boost alla visibilità organica del tuo portale. Se necessiti di assistenza nelle modifiche o di una analisi, da parte di una agenzia SEO specializzata, per valutare lo stato dei lavori sul tuo sito non esitare a contattarci!