Nell’era digitale di oggi, il modo in cui le persone interagiscono con il web è in costante evoluzione. Con una vasta gamma di dispositivi, dalle TV di grandi dimensioni ai minuti smartwatch, utilizzati per navigare in rete, realizzare un sito web che funzioni ottimamente su tutti i dispositivi non è più un lusso, ma una necessità assoluta.
In questo contesto, emerge come soluzione ideale il responsive web design, un concetto che ha rivoluzionato l’industria del web design. Questo articolo esplorerà nel dettaglio il significato di questo termine, perché è così cruciale nell’ambito della progettazione web odierna, e come può influire sulla performance del tuo sito, dall’esperienza dell’utente alla visibilità sui motori di ricerca.
Che tu sia un web designer in erba, un professionista esperto o semplicemente qualcuno che desidera capire meglio il funzionamento del web, questa lettura farà senz’altro al caso tuo fornendoti tante informazioni preziose.
Cos’è il responsive web design
Il responsive web design (RWD) è un approccio alla progettazione web che mira a garantire che i siti web siano accessibili e funzionino in modo ottimale su qualsiasi dispositivo o schermo.
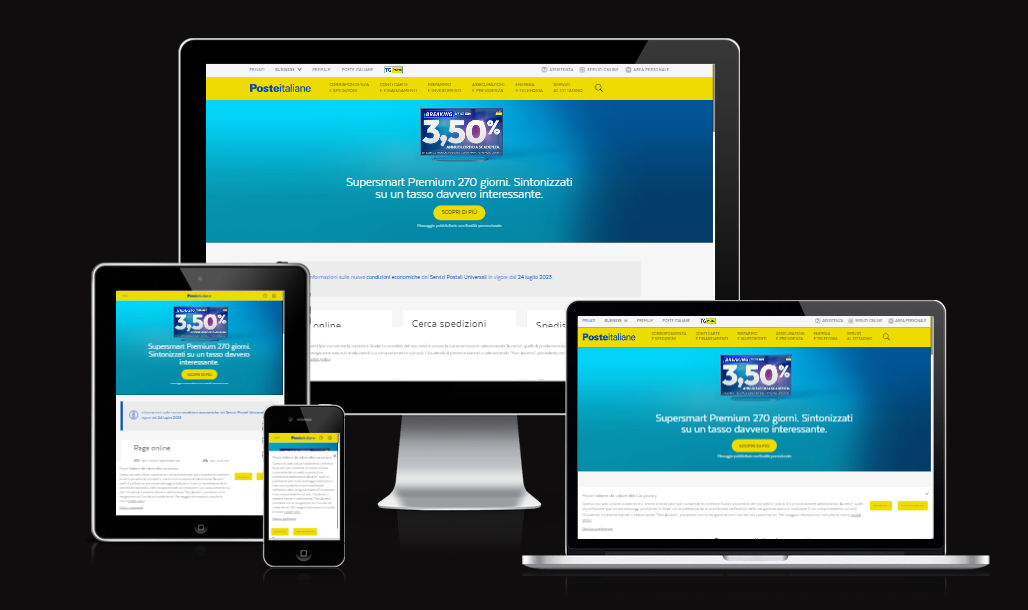
Questo approccio prevede l’uso di layout flessibili e CSS media queries per consentire ai siti web di adattarsi automaticamente alle dimensioni dello schermo su cui vengono visualizzati. Ciò significa che un sito progettato con il RWD avrà un aspetto e un funzionamento impeccabili su un ampio spettro di device, dai desktop con grandi schermi, ai tablet, fino agli smartphone più piccoli.
Il concetto chiave di questo approccio è la fluidità: come l’acqua che cambia forma a seconda del contenitore in cui si trova, un sito web responsivo ‘fluisce’ e si riforma in base al dispositivo che lo sta visualizzando, offrendo un’esperienza utente coerente e di alta qualità, indipendentemente dal device.
Perché è così importante
La sua importanza risiede nell’era del consumo digitale onnipresente. Il mondo di oggi non è più limitato ai computer desktop; gli utenti ora fruiscono di contenuti su una moltitudine di dispositivi, dai telefoni cellulari ai tablet, dai laptop ai wearable. In questo scenario multiforme, il RWD svolge un ruolo fondamentale nel garantire che ogni utente abbia un’esperienza ottimale in ogni contesto.
Un sito web responsivo evita infatti la frustrazione dell’utente causata da layout disordinati, immagini distorte o testi illeggibili quando visualizzati su schermi di dimensioni diverse. Inoltre, Google e altri motori di ricerca danno la priorità ai siti web responsivi nei risultati di ricerca, riconoscendo l’importanza di fornire ai loro utenti contenuti accessibili e di alta qualità su tutti i dispositivi.
Quindi, non solo il RWD migliora l’esperienza dell’utente, ma favorisce anche la visibilità e il ranking del tuo sito web, rendendolo una componente essenziale di una strategia digitale di successo.
Ragioni per cui utilizzarlo
Le ragioni per utilizzarlo sono numerose, ma ne esploreremo 3: l’universalità di accesso, la semplificazione della gestione del sito e l’ottimizzazione delle prestazioni.
Universalità di accesso
In un mondo in cui gli utenti accedono al web da una miriade di dispositivi, il responsive web design assicura che il tuo sito web sia accessibile e funzionale su qualsiasi piattaforma. Non si tratta solo di adattare il tuo sito a schermi di dimensioni diverse, ma anche di garantire che tutti i tuoi contenuti siano fruibili in maniera ottimale, che si tratti di testo, immagini o video. In questo modo, si ottiene un’esperienza utente coerente e soddisfacente su tutti i dispositivi.
Semplificazione della gestione del sito
Senza di esso, potresti trovarti a dover gestire versioni separate del tuo sito per desktop e dispositivi mobili. Questo non solo significa più lavoro in termini di aggiornamento e manutenzione, ma anche la possibilità che le due versioni del sito non siano allineate. Con un design responsivo, hai un unico sito web che funziona su tutti i dispositivi, rendendone più semplice la gestione e garantendo un’esperienza uniforme per tutti gli utenti.
Ottimizzazione delle prestazioni
Un design responsivo può aiutare a migliorare le prestazioni del tuo sito web. Ad esempio, con l’uso di immagini responsive, puoi assicurarti che vengano caricate solo alla risoluzione necessaria per lo specifico dispositivo, risparmiando larghezza di banda e migliorando i tempi di caricamento. Allo stesso modo, un sito ottimizzato può ridurre la quantità di codice HTML e CSS che deve essere caricato, accelerando ulteriormente il portale. Questi miglioramenti nelle prestazioni possono portare a un’esperienza utente migliore e possono anche avere un impatto positivo sul tuo ranking nei motori di ricerca.
Strumenti e tecniche per testare il RWD
Mettere in pratica il responsive web design è solo la metà della battaglia. Per garantire che il tuo sito web sia veramente responsivo e offra un’esperienza utente senza soluzione di continuità su tutti i dispositivi, è importante utilizzare strumenti e tecniche specifici per testare la sua efficacia.
Strumenti di testing online
Esistono numerose risorse online che possono aiutarti a testare la responsività del tuo sito web. Ad esempio, Am I Responsive? è uno strumento che fornisce una visualizzazione istantanea di come il tuo sito appare su vari dispositivi. Basta inserire l’URL del tuo sito e lo strumento genererà anteprime del tuo sito come appare su desktop, laptop, tablet e smartphone. Un altro tool utile è Responsive Design Checker, che ti permette di inserire dimensioni di schermo personalizzate per testare il tuo sito.
Strumenti di testing del browser
Molti browser web moderni offrono strumenti incorporati per testare il design responsivo. Per esempio, Chrome DevTools, disponibile su Google Chrome, ha una funzione che ti permette di visualizzare il tuo sito come se fosse su diversi dispositivi. Puoi persino simulare le interazioni touch e testare come il tuo sito web risponde alle varie modalità di orientamento dello schermo.
Strategia di testing manuale
Oltre agli strumenti automatici, il testing manuale è una parte essenziale della verifica della responsività del tuo sito. Questo implica utilizzare vari dispositivi fisici – come smartphone, tablet e computer desktop di diverse dimensioni – per navigare sul tuo sito web e verificare che tutto funzioni come previsto. Durante il testing manuale, dovresti prestare attenzione a dettagli come la leggibilità del testo, l’interattività degli elementi del sito e l’efficacia globale del layout.
Ricorda, il testing dovrebbe essere un processo continuo. Man mano che vengono rilasciati nuovi dispositivi e aggiornati i browser, è importante verificare regolarmente che il tuo sito web rimanga responsivo e funzionale su tutte le piattaforme.
Come il responsive web design influisce sulla SEO
Di seguito, approfondiremo come la progettazione responsiva influisce sulla tua strategia SEO.
Google predilige i siti web responsivi
Dal 2015, con l’aggiornamento noto come “Mobilegeddon”, Google ha iniziato a considerare la mobile-friendliness come un fattore importante per il ranking nei risultati di ricerca. Questo significa che i siti web ottimizzati per dispositivi mobili, grazie al RWD, hanno maggiori probabilità di ottenere un ranking elevato nei risultati di ricerca. Inoltre, dal 2020 Google ha implementato l’indicizzazione mobile-first, cioè l’uso della versione mobile del contenuto per l’indicizzazione e la classificazione. Di conseguenza, avere un sito web responsivo è fondamentale per la tua visibilità online.
Riduzione dei tempi di caricamento
Un sito web responsivo può ridurre significativamente i tempi di caricamento delle pagine, offrendo un’esperienza utente più fluida. Poiché i motori di ricerca come Google premiano i siti web che offrono velocità di caricamento rapide, questo può avere un impatto positivo sul tuo SEO. L’uso di tecniche di RWD come le immagini responsive può contribuire a migliorare la velocità del tuo sito.
Diminuzione del tasso di rimbalzo
Un sito web non responsivo può portare a un’esperienza frustrante sui dispositivi mobili, portando gli utenti a lasciare rapidamente il sito, aumentando così il tasso di rimbalzo. Questo influenza negativamente il tuo ranking nei motori di ricerca. Con il RWD, puoi garantire che il tuo sito web sia facile da navigare e user-friendly su tutti i dispositivi, riducendo il tasso di rimbalzo e migliorando il tuo SEO.
Conclusione
In sintesi, il responsive web design è un elemento cruciale per offrire un’esperienza utente eccellente e per migliorare la visibilità del tuo sito sui motori di ricerca.
Tuttavia, attuare un design veramente efficace può essere una sfida. Affidati a SEO Business per un design web che risponde perfettamente alle esigenze dei tuoi utenti e alle tue ambizioni online.