L’ottimizzazione delle pagine e dei loro contenuti nello stato attuale della rete non permette di lasciare nulla al caso, ogni occasione di migliorare la propria piattaforma va sfruttata per poter essere visibili sui motori di ricerca.
Quando si parla di immagini, si parla di una gigantesca opportunità di spiccare rispetto alla concorrenza: le foto sono asset spesso sottovalutati e che molte volte vengono caricati senza particolare cura tecnica, in favore di quella estetica, che si, è altrettanto importante per attirare l’attenzione del pubblico e migliorare l’esperienza dei visitatori ma rappresenta solo una parte dell’effort che va dedicato all’aspetto visivo del proprio portale. Infatti, una buona immagine non deve essere solo bella ed esplicativa ma anche ottimizzata dal punto di vista tecnico, con tutta una serie di fattori a cui prestare attenzione.
In questo articolo vedremo come gestire al meglio la presenza delle immagini sulle pagine web in favore dell’utente e di Google.
Se hai qualche dubbio ricordati che puoi chiedere una prima consulenza gratuita con il nostro SEO. Ti fornirà validi consigli per migliorare il posizionamento organico.
L’importanza delle immagini per la SEO
Google ha dichiarato che il suo sistema di scansione delle immagini permette al motore di utilizzarle per capire le tematiche trattate dal tuo portale. Questo significa che delle immagini ben ottimizzate aumentano la possibilità che le pagine si posizionino nelle SERP più adatte al tuo business. Oltre a questo ricordiamo che Google Immagini, da solo, copre circa il 20% delle ricerche effettuate (secondo la ricerca di Sparktoro in territorio statunitense). Quindi, se non si sfruttano le foto, si perde la possibilità di intercettare 2 possibili visitatori su 10.
Parlando di e-commerce, poi, le immagini rappresentano uno degli strumenti più importanti ed efficaci per portare lead e conversioni.
Come abbiamo detto, anche l’occhio vuole la sua parte e per l’utenza la presenza di immagini chiare ed esplicative, che mostrino il prodotto e le sue caratteristiche in maniera dettagliata, rappresentano un valido motivo per cliccare e restare in piattaforma. L’immagine è il primo contatto con l’utente e il suo aspetto può influenzare il CTR (il numero di clic), il tasso di rimbalzo e la durata delle sessioni, fattori importanti per il posizionamento, tenuti in seria considerazione da Google.
Una immagine chiara e dettagliata, inoltre, riduce il numero di resi poiché l’utente vede esattamente cosa acquista senza che si creino dubbi.
C’è da considerare anche il fattore condivisione: una buona foto (con relativo link) ha più possibilità di essere condivisa ed aumentare i backlink a disposizione della pagina.
Questi sono i vantaggi che un’immagine esteticamente accattivante e ben posizionata porta alla visibilità di un sito web.
Ottenere il massimo dalle tue foto con le giuste ottimizzazioni tecniche
Passando al lato tecnico, ci sono diverse ottimizzazioni che possono fare la differenza tra te e i tuoi concorrenti permettendoti di avere quella marcia in più per essere in cima alla ricerca, soprattutto quella per immagini. Vediamo i principali aspetti da considerare.
Peso e dimensione delle immagini
L’aspetto delle foto è importante: devono essere gradevoli alla vista e definite ma è necessario che non impieghino troppo tempo a caricarsi. Si dovrà trovare l’equilibrio tra qualità e grandezza/risoluzione dell’immagine. Questa non dovrà mai risultare sgranata o troppo piccola ma dovrà sempre essere il più leggera possibile. Ci sono diversi programmi per l’editing di immagini sia gratuiti che a pagamento che permettono il ridimensionamento delle foto. Possiamo utilizzare Photoshop che oltre ad altre centinaia di funzioni avanzate per l’editing, permette di effettuare tagli e modificare risoluzione e scala. Un degno sostituto senza costi è The GIMP e anch’esso permette di effettuare queste alterazioni utili a ridurre il peso.
Formati
Il formato non influisce sul giudizio di Google se l’immagine è in grado di caricarsi velocemente e senza problemi, ma l’utilizzo della giusta estensione facilita sicuramente il compito, vediamo le differenze tra i file più diffusi:
- WEBP: creato da Google per adattarsi al meglio al browser Chrome e fornire tempi di caricamento veloci.
- JPG e JPEG: uno dei formati più diffusi, ha il giusto livello di compressione per immagini che non devono essere ad altissima risoluzione e possono permettersi un piccolo calo di dettagli.
- PNG: ottimo per immagini che devono avere zone trasparenti, come i loghi. Poiché non c’è perdita di informazioni se non si hanno particolari esigenze si consiglia di utilizzare il JPG o la versione PNG-24.
- GIF: da utilizzare per piccole animazioni o icone animate. Sconsigliato per immagini grandi.
- TIFF: creato da Adobe per immagini ad alta risoluzione. Utilizzando 24 canali è molto pesante; sconsigliato se non necessario.
HTML e dati strutturati
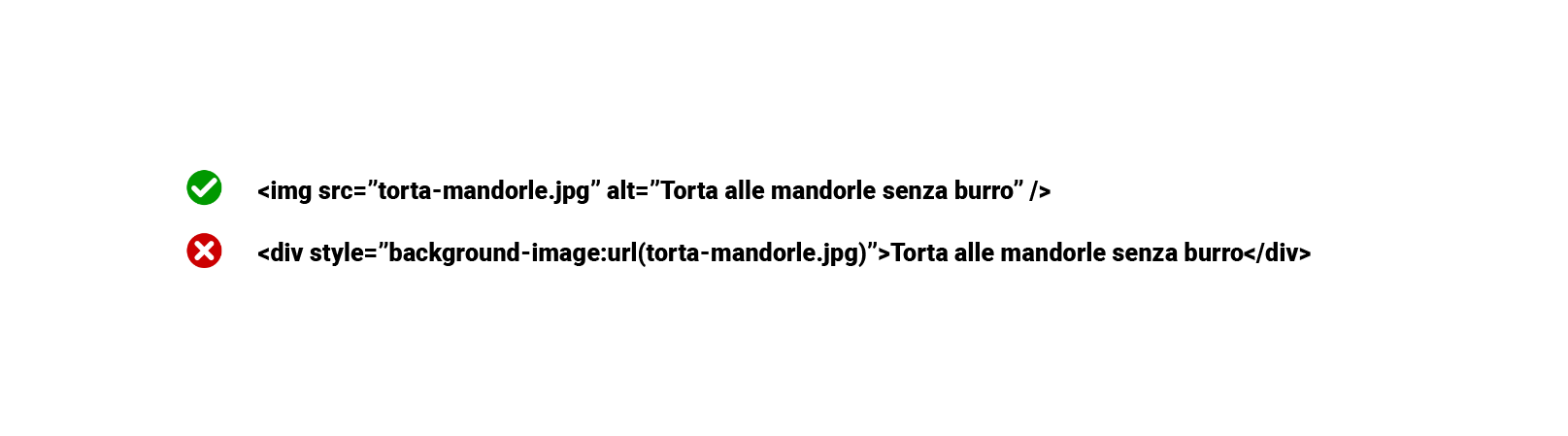
Consentire a Google di scansionare tutte le immagini utilizzate è un altro punto da tenere in seria considerazione: per farlo è consigliato utilizzare gli elementi HTML appositi come <img> e <picture> ed evitare l’uso di immagini CSS.
Inoltre, le immagini sono utili anche per apparire in risultati con informazioni supplementari, sia nelle classiche SERP che in Google immagini. È il motore di ricerca stesso a ricordarci di sfruttare al meglio le foto con i dati strutturati, soprattutto con i markup prodotto, video e ricetta.
Testi riguardanti le immagini: nome del file, alt text, URL e didascalia
Tutti i tag e testi relativi alle immagini vengono letti ed interpretati da Google per comprendere il contesto delle immagini e di conseguenza decidere il posizionamento dei contenuti. L’utilizzo della giusta dialettica e l’inserimento di keyword può migliorare il ranking.
Andiamo ad analizzare queste componenti testuali:
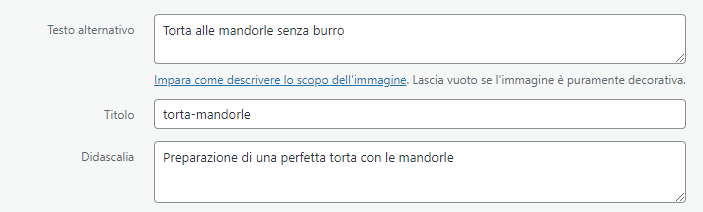
- Title: può essere breve e coinciso e contenente parole chiave. È consigliabile scriverlo tutto minuscolo, senza caratteri speciali e dividendo le parole con un “-”.
- Alt text: il testo alternativo è tenuto in grande considerazione da Google per capire cosa rappresenta l’immagine. Anche in questo caso possiamo inserire parole chiave ma non esageriamo (evitiamo keyword stuffing). Qui potrà essere utilizzato un linguaggio naturale per scrivere una breve descrizione del soggetto.
- URL: gli indirizzi delle immagini, esattamente come quelli delle pagine, vanno costruiti in modo logico e con un linguaggio naturale. Inoltre è bene precisare che se vogliamo che le immagini vengano utilizzate come anteprime in SERP, non dovremo bloccarne le scansioni tramite file robots.
- Didascalia: le didascalie che alcuni CMS permettono di inserire (come WP) sono facilmente interpretabili dai motori, quindi anche queste possono essere sfruttate per aggiungere testo utile a contestualizzare i contenuti.
Strumenti utili per WordPress
Concludiamo consigliandovi alcuni plugin WP molto popolari per la gestione dei file multimediali:
- WP Smush: estensione che permette di alleggerire le immagini sul sito, sia quelle già presenti, che quelle che verranno caricate in futuro. Con una interfaccia molto semplice permette di ottimizzare rapidamente le proprie foto
- Imagify: ottima alternativa a WP Smush, permette anch’esso di ridurre il peso delle immagini senza una eccessiva perdita di qualità.
Sfruttando al meglio le vostre foto avrete diverse possibilità in più di aumentare le visite in piattaforma e la popolarità del vostro brand.